本文共 1006 字,大约阅读时间需要 3 分钟。
本节书摘来自华章计算机《Web测试囧事》一书中的第2章,第2.2节,作者 黄勇 雷辉 徐潇 杨雪敏,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.2 页面字段依赖导致表单提交时出错
小蔡最近在测试中碰到一个有意思的问题,就是在提交表单时,如果不按表单设定好的由上到下的顺序一个个填写表单内容,那么在提交时就会出现提交失败的错误。
小蔡感觉到很奇怪,表单顺序的填写居然也会影响到功能?那就随着小蔡看看这个问题是怎么发现的,以及是什么原因引起的吧。
小蔡在测试用户注册账户页面时发现,注册页面内容很多而且表单很长,所以她就使用鼠标滚动,没想到滚动得过快导致有些选项并没有填写/选择,最后等到她提交表单时才发现这一点。她只好重新滚动到漏填/选的字段重新填写,然后再次提交,她觉得这一次肯定没有问题,可是没想到,注册用户表单提交依然出错了。
为了确定问题产生的原因,小蔡按照第2次提交时填写的信息在新打开的页面中重新进行了填写,再次提交后她发现用户账号注册成功了。
这样排查之后发现填写的数据并没有问题,那就应该是操作步骤导致的这个问题。而小蔡之前的操作和这次的操作唯一不同之处就是对漏填字段的填写/选择。她基本可以把引起错误的原因缩小为漏填字段。
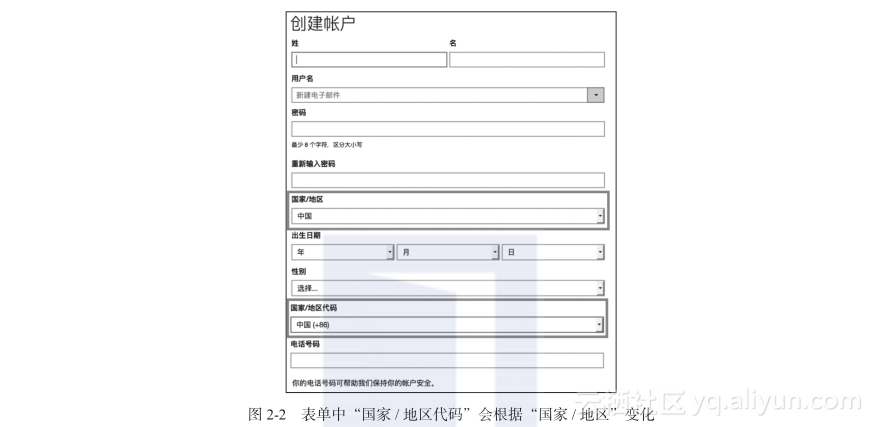
她发现之前漏填/选的字段主要是文本框和下拉列表,由于简单的文字输入对同样的文本不可能产生不同的结果,所以最后锁定了表单中的两个下拉菜单(见图2-2)。
小蔡发现,其实“国家/地区代码”会根据“国家/地区”选择不同的值而变化的。小蔡回想到在第一轮测试中她首先设置了“国家/地区代码”,然后再选取“国家/地区”时,虽然“国家/地区代码”的显示更改了,但是后台数据并没有更改,所以提交时才会出错;而按照正常顺序填写时,切换“国家/地区”后,默认的“国家/地区代码”在前后台都进行了更新,所以不会出现这个问题。
在和开发人员沟通后,开发人员确认了小蔡的猜想:在切换“国家/地区”时,系统前台向后台发送了请求,从后台返回的JSON中获取“国家/地区代码”的信息。但是如果先选择了“国家/地区代码”,再切换“国家/地区”时,从JSON中获得的“国家/地区代码”的信息虽然刷新了前台显示数据,但是并不会重置提交表单时的选择,这就造成了表单提交失败。

小蔡找到了问题的根源,开发人员很快修复了这个由于字段之间有依赖,一个字段的取值需要跟随另一个字段的取值变化而引起的问题。


转载地址:http://uyjix.baihongyu.com/